Why You Need to Understand Color?
It is important for a digital artist to have a good understanding of color. Your understanding must go beyond just knowing the color red when you see it. A good thorough understanding of color includes: knowing how different colors affect people emotionally, how colors can generate moods and frames of mind, and knowing how to combine different colors together to
achieve various looks, feels, and purposes. For the purpose of this lesson your instruction will focus on the basics of how color works and the colors models that are available for use by the digital artisan as well as when to use them.
⇑ Table of Contents
Light Waves
You can't see electricity running down a copper wire, but you know there is a flow of electrons there because it powers your electrical
appliances. Light is a form of electromagnetic radiation. When energy is emitted or reflected from a source it travels through space like a wave and is characterized by its wavelength.
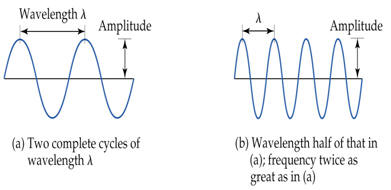
 Figure 1: (a) has a longer wavelength than (b) and (a) is a lower frequency light wave than (b).
Figure 1: (a) has a longer wavelength than (b) and (a) is a lower frequency light wave than (b).
Wavelengths are
measured in nanometers, Nano is Greek for the number nine, thus a nanometer is 10-9 of a meter or .000000001 meters. The
wavelengths that are visible to us humans, known as the "visible" spectrum of light, are 400 - 700 nm.
The longer a wavelength of light is the lower its frequency, shorter wavelengths generate higher frequencies. Ultra violet is 400 nanometers long and is a very high frequency light wave the highest we can see with an unaided human eye. Infra red is 750 nanometers, a longer wavelength and thereby a lower frequency light wave, just a bit lower than we can see; that's why it works good in TV remote controls.
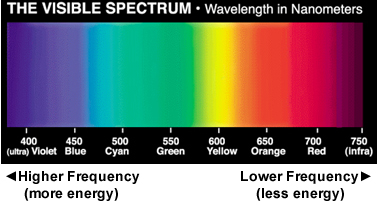
 Figure 2: The visible spectrum of light chart depicting the relationship between wavelength and frequency of a light wave.
Figure 2: The visible spectrum of light chart depicting the relationship between wavelength and frequency of a light wave.
Test Your Understanding
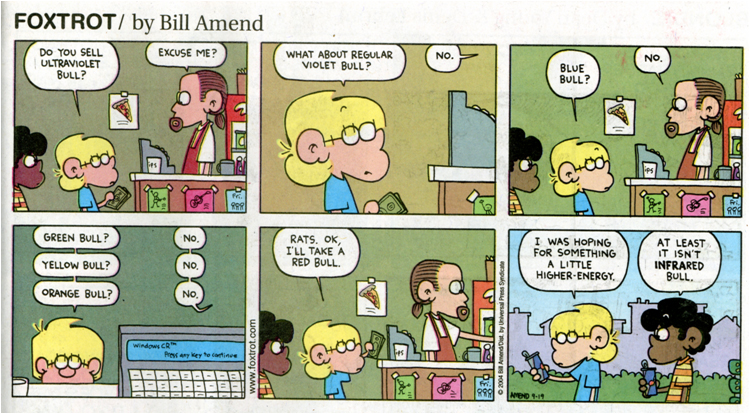
Test your understanding of light waves by reading the comic strip below to see if you get the joke.
 Figure 3: Comic strip illustrating how different colors (light frequencies) represent lower or higher amounts of energy.
⇑ Table of Contents
Figure 3: Comic strip illustrating how different colors (light frequencies) represent lower or higher amounts of energy.
⇑ Table of Contents
The Two Ways We See Color
There are two ways that light is received by the human eye, light that is reflected and light that is projected. Natural or reflective light is a "subtractive" use of light and projected light is an "additive" use of light.
Reflected Light
Reflected light is the way you normally see the world. Sun light consists of all of the colors visible to the human eye. As sunlight bathes the earth each day, any object that we are viewing is being struck by that sunlight and thereby all visible colors of light. When the sunlight strikes the object, depending on the materials the object is made of, some of the colors of light are absorbed by the object, the remaining colors are
reflected off the object in all directions; some of these light rays are received by your eyes as you view the object.
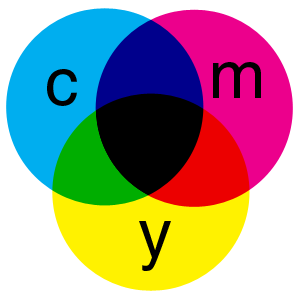
 Figure 4: Reflected colors cyan, magenta, yellow (CMY).
Figure 4: Reflected colors cyan, magenta, yellow (CMY).
This is true even if you are looking at a printed picture of the object. The picture is generated by printing varying sizes of tiny dots, called halftone dots, in a specific pattern. Each dot is one of four colors: cyan, magenta, yellow, or black; known as CMYK or process color.
The mixture of the four colors and the size of the halftone dots are arranged in such a way as to represent a likeness of the object, thus the printed dot combination is
reflecting the same colors of light, in emulation of, the object itself, to your eye - absorbing or "subtracting," all other colors from the white light.
Projected Light
Projected light is what you are viewing when you watch television or view a computer monitor. Projected light is generally created using the Red, Green, Blue (RGB) color model. The colors you see on the screen are some mixture of one of these three colors being projected against a piece of glass coated in phosphorus, or in the case of an LCD screen the light and its color are generated from a liquid crystal diode (LCD).
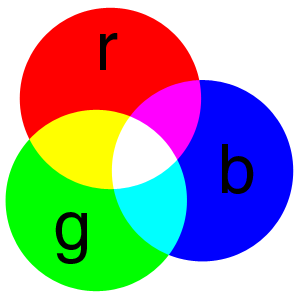
 Figure 5: Projected colors red, green, blue (RGB).
Figure 5: Projected colors red, green, blue (RGB).
In summary, with reflective (subtractive) light the addition of all colors (CMYK) is black because all of the color from the light source is being absorbed by the pigments of the object it is striking and none of the light is being reflected back to your eye. By removing all the pigments that absorb light you are left with all of the white light reflecting off the surface of the object and being received by you eye.With a projected (additive) light source the combination of all colors (RGB) being projected towards your eye is white and the absence of all colors, in other words when no light is being emitted, your eye sees black.
⇑ Table of Contents
Color Models
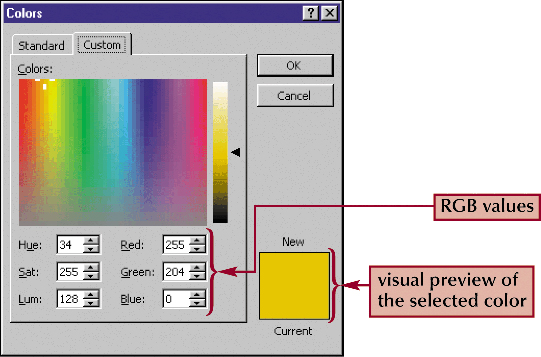
 Figure 6: Example of how color models are used to identify color values.
Figure 6: Example of how color models are used to identify color values.
There are more color models than you can count on one hand. There's the Red, Green, Blue (RGB); Cyan, Magenta, Yellow, Black (CMYK); Hue, Saturation, and Brightness (HSB); Hue, Saturation, Volume (HSV);
Hue, Saturation, and Luminance (HSL); Web Safe; and CIE Lab (CIELAB) to name a few.
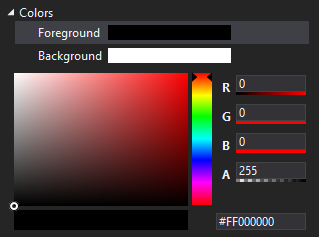
 Visual Studio CSS color picker.
Visual Studio CSS color picker.
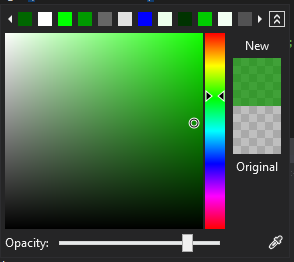
 Visual Studio Image editor color picker.
Visual Studio Image editor color picker.
LAB (for short) is the most complete color model used conventionally to describe all the colors visible to the human eye. However, most computer software applications don't offer the LAB color model as a color selection option. HTML supports identifying colors by their RGB values (in decimal or hexadecimal) and color names based on a predefined table of color choices and the names assigned to them. With the advent of CSS 3, the HSL and HSLA models are now supported along with RGBA which both support transparency. The modern day 24-bit RGB color model is capable of displaying up to 16,777,216 different colors. But, not all monitors support 24-bit RGB color, some support less, like 16-bit color which is capable of displaying only 65,536 total colors. If your Web page is using a 24-bit color that is not capable of being displayed on a 16-bit color system then that system will mix its appropriate existing colors together in a process called dithering to closely resemble the actual requested color as closely as possible - but there is a visible difference.
Web Safe Color Palette
If you believe that your audience will be using lower-end color monitors and/or graphics cards then your best bet is to stick with the Web Safe color palette which provides 216 colors that can be displayed on all but the most limited color systems (less than 8-bit) without being dithered.
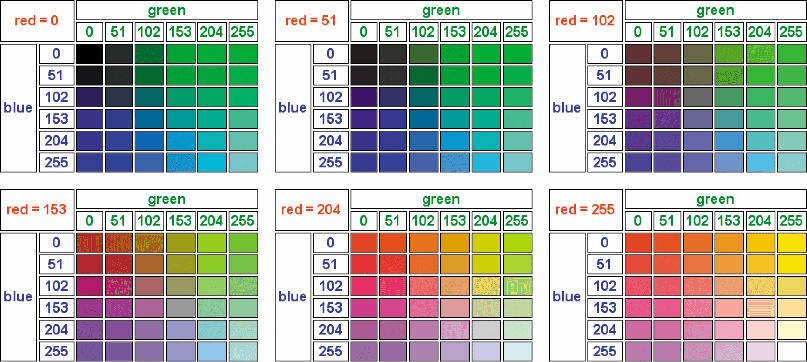
 Figure 7: The Web Safe color palette.
Figure 7: The Web Safe color palette.
Click here for a better view of the Web Safe color palette.
The RGB Color Model
Using the 24-bit RGB model, each channel is assigned 8-bits (3 X 8 is 24). 2 to the 8th power is the number 256. This means that the values of each channel R, G, and B, can be represented using values ranging from 0 to 255. To indicate the color you want displayed you can simply type what is known as the "RGB Triplets" for the property you are assigning the color to. For instance if you wanted your text color to be a bright red color, you would set the red value as high as it will go (255) and leave green and blue at zero, like this:
<style="color:rgb(255,0,0);">
or you could assign the color value using hexadecimal notation like this:
<style="color:#FF0000;">
The RGBA Color Model
With the release of CSS 3 developers can add transparency values when assigning a color by using the designation rgba where a (short for alpha) is a transparency value represented as a percentage ranging from 0 to 1, like this:
<style="color:rgba(255,0,0,.5);">
In the above example the color red would be 50% transparent and, in this case, 50% opaque. If we want our color red to be only 40% transparent, thereby 60% opaque we'd do it this way:
<style="color:rgba(255,0,0,.4);">
The HSL/HSLA Color Models
CSS 3 also includes other color models like hue, saturation, and lightness (HSL) and hue, saturation, lightness, and alpha (HSLA) like this:
<style="color:hsl(255,0,0);">
<style="color:hsla(255,0,0,.4);">
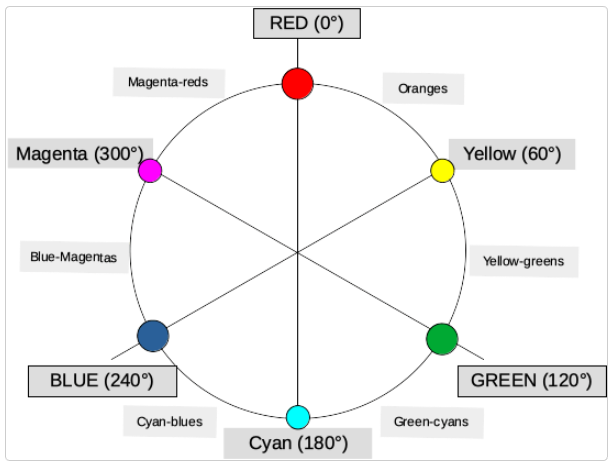
The first example is the of hue, saturation, lightness and the second example is that of hue,saturation, lightness, alpha. In both of these models the first value represents the hue or color in a 360 degree spectrum. 0 is red, 120 is green, and 240 is blue.
 The HSL color wheel.
The HSL color wheel.
The second value represents how saturated the color will be. Saturation is a percentage value, 0% means a shade of gray and 100% is the full color. The third value is the lightness applied to the color. 0% lightness is black, 100% lightness is white, and 50% lightness is "normal". In the second example, just as it was in RGBA, the alpha value represent the opacity of the color.
HSL comes in handy when designing a Web site's color scheme where the base color is the prominent color you want to use and then you can easily alter the primary color by shading it (adjusting the saturation) and/or lighten or darken the color using the lightness value. Of course you can also add opacity, if you'd like, to any of the HSL combinations.
Named Colors
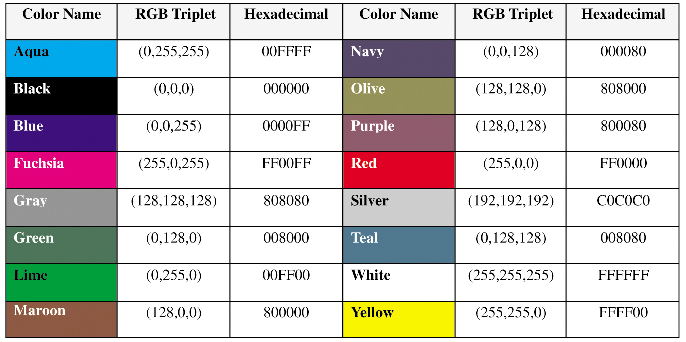
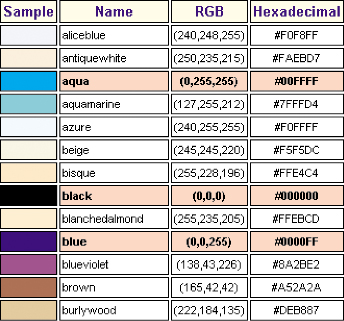
Colors in an HTML document can also be defined by name. This first graphic represents the basic 16 colors commonly used in HTML documents and the second chart shows a palette representing a few of the extended color names supported by HTML.
 Figure 8: Example color table identifying HTML color names and their equivalent RGB triplet and
hexadecimal values.
Figure 8: Example color table identifying HTML color names and their equivalent RGB triplet and
hexadecimal values.
 Figure 9: Example extended color name chart.
Figure 9: Example extended color name chart.
To assign a color using its name, you would just type in the name value you see in the table like this:
<style="color: red;">
Click here for a complete listing of all the HTML extended color names.
currentcolor Keyword
Another way to use CSS to apply color to an element is to use the currentcolor keyword, like this:
divColor {
color:red; /* text color is red */
border-color: currentcolor; /* border color is red */
}
The currentcolor keyword represents the value of an element's color property. This lets you use the color value on properties that do not receive it by default.
If currentcolor is used as the value of the color property, it instead takes its value from the inherited value of the color property.