CSS Object Model
Introduction to CSSOM
The CSS Object Model is a set of APIs allowing manipulation of CSS from JavaScript. It is the equivalent of the HTML DOM APIs, but for CSS. It allows for reading and modifying CSS styles dynamically.
The CSSOM on the Mozilla Developer's Network
What does the CSSOM do?
It maps out the rules in your stylesheet to the things on the page which need styling.
The CSSOM takes many complicated steps to do this, but the end function of the CSSOM is to map out styles to the places those styles need to go.
(More precisely, the CSSOM identifies tokens and coverts them into nodes which are linked into a tree structure. The entire map of all the nodes with their associated styles of a page would be the CSS Object Model).
Web browsers use the CSSOM to render a page
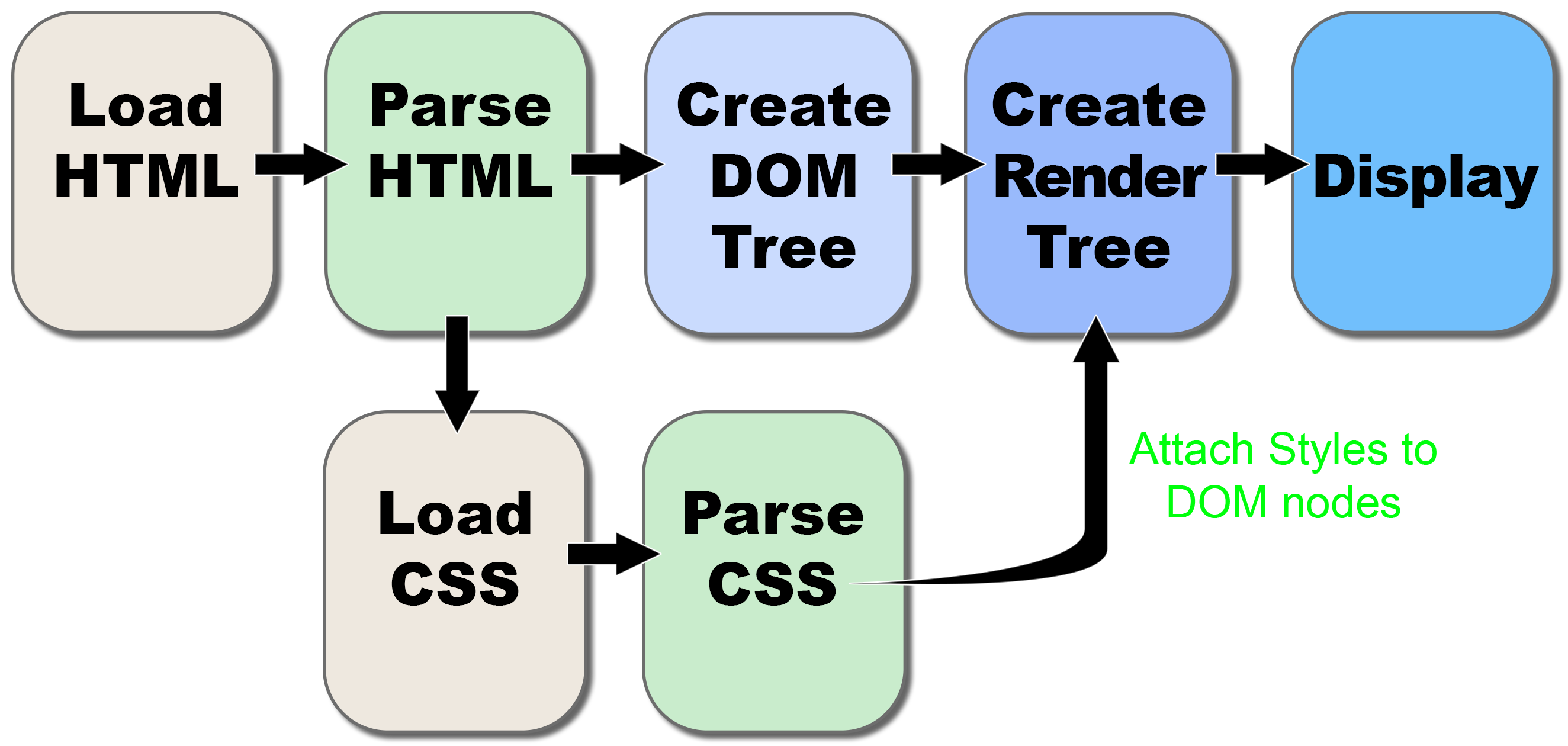
To display your webpage, a web browser must take a few steps. For the moment we will simplify it a little and talk about four main steps that will illustrate the importance of the CSSOM.
- The web browser loads and parses the HTML document and builds the DOM (Document Object Model).
- The web browser loads and parses the CSS and builds the CSSOM (CSS Object Model).
- The web browser links the CSSOM to the DOM to create a render tree.
- The web browser displays your webpage.

As you can see in the above steps, the CSSOM is truly an important part of displaying a webpage.