Introduction
Now the fun begins!
In this lesson you will be learning
about ASP.NET server controls, what they are, the
different kinds, their common behaviors, how the ASP.NET runtime
processes these controls, and how server control state is maintained
across postbacks. In the first Try It Out in chapter 4
of your text book you'll see a demonstration of how ASP.NET server
controls are used on the server to generate dynamically created HTML
pages sent to the client browser. For Visual Studio users you will be
learning to use the VS Toolbox to drag and drop server
controls into the Source View text editor or the
Design View
editor. VS users will also be learning how to use the VS
Properties Grid to set properties for ASP.NET controls. By the
way you can also use the Properties Grid for assigning
values to HTML element attributes as well. In fact in Web development
the two terms properties and attributes can usually be used
interchangeably, and commonly are. It just depends on which language, HTML, CSS,
JavaScript, SQL, or ASP.NET, you are working with; it is the language
that determines the usage. In fact as I write this, it occurs to me that
all of the languages I listed use the term properties except, HTML, which
uses the term attributes to refer to the properties of an
element. Here is another simple way to remember the difference,
objects have properties and elements have
attributes. But, at their core they are essentially the same,
objects and elements are both unordered arrays. An object's property
name or an elements attribute name are programmatic methods for
calling and retrieving values stored in computer memory.
When you are
talking about Server Controls, those values are being
stored and processed on the ASP.NET Web server which then generates a
custom HTML/CSS/JavaScript package that can be sent to a client Web
browser; at that point everything shifts, processing-wise, to the client
computer, meaning any property or attribute values are stored in the
client computer's memory and processed locally on the client computer. That is until the user of the Web browser interacts
with the Web application in a way that triggers an event
(clicks a button) which calls for
a postback to occur. When a postback is evoked the Web
browser will take the current values in the Web Form and send them back
to the Web server for processing. At that time the Web server again
stores and processes the necessary variables and
routines and
then generates an update for the Web page which it sends back to the
client's Web browser. The cycle could go on infinitely if need be. This
is an incredibly time-saving mechanism which saves developers from
writing tons of code just to be able to process a request submitted by a
Web-based application. Postbacks and the
ASP.NET State Engine provide a powerful yet simple solution to HTTP's
stateless
nature.
As you read Chapter 4
you should also be completing all of the Try It Outs
along the way. As you complete the Try It Outs be sure
to save all of the files you create in your ASP04
folder (this week's sandbox). The only new file you should be creating
in your Website's root folder this week is the state.aspx
file as detailed in the Assignment and
Instructions sections below. The steps in your text book
instruct you to save your files in the Demos folder,
this means you will be asked to overwrite the existing files, just click
Yes when asked.
Be sure to pay close attention to
the section titled A Closer Look At ASP.NET Server Controls as
the information you learn here about the behavioral commonalities of the
various server controls will be knowledge you will draw from continually
throughout the rest of this class.
Assignment
In order to receive full credit for Assignment 4 you must complete the following:
- Read all of Chapter 4 in your text book to learn how ASP.NET Server Controls work, how to add them to a Web form, and how to set their
properties.
- Add a new state.aspx Web form in the root of your 786 Website.
- Add a Label control, a Button control, a Textbox control, and a Calendar control to your new state.apsx document.
- Disable the
EnableViewState property for both the Label control and the Textbox control by setting their EnableViewState value to false.
- After the Set Date button is clicked the current date displays as the value of Label control's Text property.
- Then, when the page is returned to the Web browser after you click on the Plain Postback button, the Label control's value returns to Label and the Textbook control's value keeps its state. This is evidenced by the fact that the Textbook control continues displaying the text that had been typed in it previously.This demonstrates that the label control requires View State to be enable to retain its value on postback and that the TextBox control does not.
- Publish your new state.aspx file to your student folder on the the Student Web server.
- Verify you can view your page on the Student Web server and that it displays correctly in your Web browser.
- Post the URL used in the last step to Canvas by the due date listed in the Syllabus for Assignment 4
Instructions
The following tutorial provides step-by-step instructions for completing this week's assignment.
You begin the assignment by completing the Try It Out on page 125, but with a few alterations. First, do this Step 1 here instead of Step 1 on page 125.
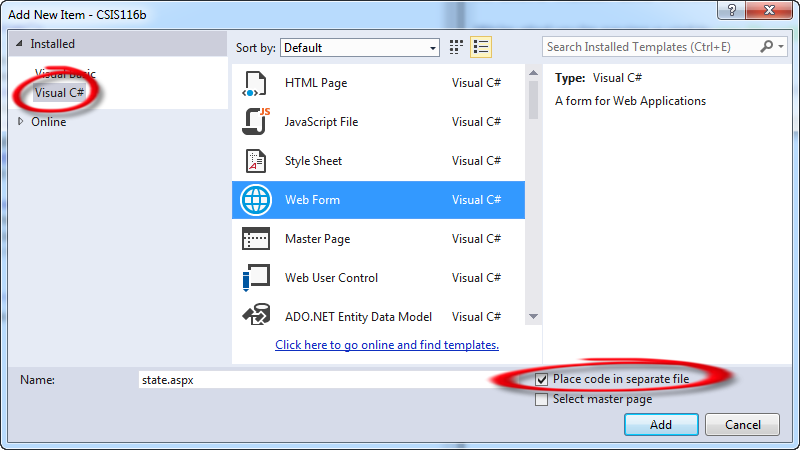
Step 1 Add a new Web Form which includes a C# code-behind file, name it state.aspx and save it to the root of your CSIS786 Web site. You do this by right-clicking on your Website's root folder (CSIS786) and choosing Add from the context menu that appears. Next, move your mouse to and click the Add New Item option in the flyout menu. You should now see the Add New Item dialog box on your screen as shown in figure 1.
 Figure 1: The Add New Item dialog box showing the correct settings for Step 1 of the Week 4 assignment.
Figure 1: The Add New Item dialog box showing the correct settings for Step 1 of the Week 4 assignment.
In the Try It Out on page 125 before doing
Step 2, follow this Step 2
instruction first.
Step 2 Double-click on your new state.aspx file in your root folder to open it in the Document
window.
Continue from here with Step 2 in the Try It Out on page
125, then continue with Step 3 on page 125 and all of
the
rest of the Try It Out steps through step 13 on page 127.
 Figure 2: The correct code to use for this assignment is the C# code as seen here.
Figure 2: The correct code to use for this assignment is the C# code as seen here.
Important Note! In Step
9 use the C# code and ignore the VB code.
Figure 2 shows the correct code to use for this assignment.
When you preview your resultant page
in a Web browser (Ctrl+Shift+W), it should look like
figure 3 below.
 Figure 3: Assignment 4 after Set Date button is clicked.
Figure 3: Assignment 4 after Set Date button is clicked.
 Figure 4: Assignment 4 after the Plain Postback button is clicked.
Figure 4: Assignment 4 after the Plain Postback button is clicked.
Once you have you have successfully completed the steps listed above, you
are ready to complete steps 3, 4, and 5 below.
Step 3 Publish the state.aspx file
from your root folder to your
student folder on the Student Web server.
Don't publish any other files or folders at this time.
Step 4 Using a Web browser on your
computer, verify that you can view the published page and that it
displays correctly. You should be able to view it using the URL for
the root of your student folder, e.g.
http://IA.MSJC.EDU/7-digitStudentIDNumber/state.aspx. NOTE: Be sure state.cs is also published - if you have Nest Related Files turned on in the Solution Explorer, the code behind (.aspx.cs) file will always be published along with the aspx file.
Step 5 Post the URL for your new
state.aspx for scoring by the due date listed in the
Syllabus.
Instructor's Note: Everything MUST be
completed before the due date listed in the syllabus for this assignment.
Please email me if you have any questions at all!
⇑Table of Contents
Lesson Summary
In this lesson you learned how to:
- Use the Visual Studio Toolbox
- Implement ASP.NET Server Controls into your Web pages
- Recognize the common behavior among most of the server controls
- Understand the ASP.NET runtime processing of server controls on your pages
- Solve the http stateless problem
- Handle postbacks to and from the Web server
Congratulations, that's it for this assignment. You can get a head start on your next lesson by reading chapter 5 in your textbook.
⇑Table of Contents