Introduction
The term
"hypertext" was coined by Ted Nelson in the 1950s, it is defined as "human-readable information linked together in an unconstrained way." Tim Berners-Lee, the inventor of the World Wide Web, in his book Weaving the Web talks about how the idea of linking Web pages to one another came about and how important it is to the success of the Internet. Hypertext has transformed into "hypermedia" as links on the Web now provide more than just access to textual content, it now includes links to audio, video, and all kinds of media that was not even imagined back when Ted Nelson first coined the phrase.
What makes "hypertext" or "hypermedia" hyper is the anchor tag <a>. The anchor tag makes it easy for Web developers to link to just about anything that exists on the Web. In this tutorial we will take a look at the anchor tag, its attributes and some of the important issues and concepts surrounding its usage.
The <a> tag
Hypertext links are created by encapsulating a portion of a document's content inside of a set of opening and closing <a> tags. For example:
<a href="URL">Hypertext link on page</a>
The href attribute
The value of the href attribute identifies the location and name of the resource the hypertext link is linking to. For example:
<a href="http://cis.msjc.edu">CIS Web site</a>
would create a hypertext link on a page that when clicked on by the page viewer would cause their Web browser to request, and if successful in locating the resource, display the resource in the viewer's Web browser.
The target attribute
If a Web developer would prefer that the resource be opened in a new Web browser window then he/she could employ the use of the target attribute. The value of the target attribute identifies where the resource should be displayed, either in a different frame of a frameset, in the same window replacing the current page, or in a new window altogether. The possible values for the target attribute are as follows:
_self
_blank
ID or frame name
The value _self tells the Web browser to open the resource in the current Web browser window (the same one with the hypertext link). The value _blank tell the Web browser to open the resource in a new Web browser window or tab (depending on the Web browser in use). By assigning the target attrbute's value as an ID or frame name a Web developer can indicate to the Web browser that the resource should be opened in a Web browser window with a specific ID or name, or in a particular frame (when useing framesets) which matches the stated ID or name.
Absolute and Relative Paths
Absolute and relative paths are a challenge for a lot of beginning HTML students.
The first thing you need to understand is that when a Web page viewer clicks on a hypertext link the value of the href attribute is being passed to a Web server in the form of a request. The Web server is being asked to look for the requested resource based on the path stated in the value of the href attribute. Which means that it is important for a Web page developer to understand how to correctly identify the location of the resource on a Web server when creating the href values for their hypertext links.
Absolute Paths

An absolute path is a resource reference that will always be correct no matter where the HTML file with the hypertext link is located in a Web site. There are two ways to write absolute paths, 1) by typing out a fully defined uniform resource locator (URL) which includes a scheme and a location or 2) by using a root absolute path.
When using a fully defined URL which includes scheme and location the href value would look something like this:
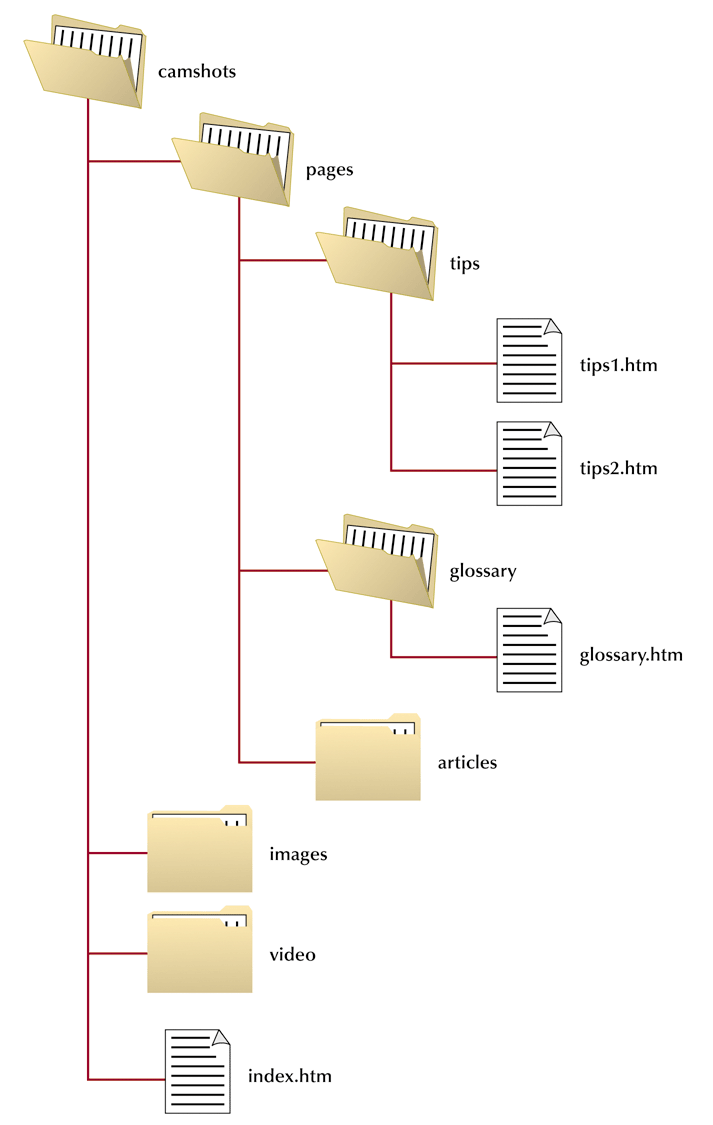
"http://www.camshots.com/pages/tips/tips1.htm"
In the above example the Web browser is being told to request the resource from the Web server using the http protocol, a.k.a. scheme (one of many protocols communication devices use to communicate with each other - most commonly used by Web servers), followed by the location starting with the fully qualified domain name (FQDN) of the Web server (where the browser needs to send the request to - www.camshots.com), and the path to the resource on the Web server, e.g. "look for the tips1.htm file in the tips folder which is inside of the pages folder off the root folder (camshots) for the Web site. This type of path would be used when your hypertext link is pointing to a resource on another Web server than the page containing the hypertext link is located.
If you want to use an absolute path to locate a resource on the same Web server as the page containing the hypertext link then you would use a root absolute path. By using a forward slash character "/" at the beginning of the href value of the hypertext link, the Web server is being told to start looking for the resource at the root of the Web site. Since the page containing the hypertext link is on the same server there is no need to use a fully defined URL like the one used in the previous example. For example to locate the same resource (tips1.htm) using a hypertext link on a page that is stored on the www.camshots.com Web site the href value would look like this:
"/pages/tips/tips1.htm"
In this case the Web server is being told to look for the resource starting from its root folder (the “camshots” folder), then open the “pages” folder, then open the “tips” folder and that is where to locate the page “tips1.htm”. As long as the page containing the hypertext link is located somewhere on the www.camshots.com Web server, the Web server will always be able to locate the tips1.htm file - no matter where the page which has the link is placed within the Web site.
Relative Paths
Relative paths are links in a document that point to a location that is relative to the location of the document containing the hypertext link. Let's say that the page containing the link to tips1.htm is tips2.htm which is in the same folder (see figure above). In that case the href value would be "tips1.htm". The href value is saying based on where I am on the server the page your looking for is in the same folder as I am. If however, the page containing the hypertext link was in the glossary.htm file, the href value would need to tell the server to move up one level (outside of the glossary folder), then open the tips folder in order to locate the tips1.htm file. In this case the href value would look like this: "../tips/tips1.htm". Notice that this time the href value begins with two periods and then a forward slash "../" which is shorthand for move up one level from where the page containing the link is located. If you needed to move up two levels you would start the href value with "../../". In other words for every "../" there is in the href value "move up one level". The important thing to keep in mind with regard to relative references is the the href value is always "relative" to the location of the document containing the hypertext link. If you move the page containing the link to another folder on the Web site the href value will no longer be correct and the link will be broken, i.e. it no longer has the correct information to locate the resource it's supposed to be pointing to.