Introduction to CSS Positioning
CSS Positioning is part of the CSS2 specification from the W3C. In order to apply CSS positioning to an element you would include one or more of the following CSS positioning properties:
position: type;top: value;right: value;bottom: value;left: value;
type indicates the type of positioning you want applied to the element, static, absolute, relative, inherit or fixed. Using the top, right, bottom, or left properties you can determine the element's offset amount within its container or relative to its current position.
Note: It's important to note that an element cannot be positioned using CSS positioning unless the element is contained inside of a container element which has been assigned a CSS position type.
Static Positioning
The static positioning option places the element based on its normal flow within the document; essentially it is the same as using no positioning at all. However, statically positioned elements will not scroll.
Absolute Positioning
Absolute positioning places an element at specific coordinates either in the page or within its container element. For instance this rule:
header {
position: absolute;
left: 100px;
top: 50px;
}
places the header element 100 pixels from the left edge and 50 pixels from the top edge of either the page or its container element. Any elements that follow the absolutely positioned element in the flow of the document will fill the void left by the absolutely positioned element.
Absolute positioning takes the element out of the flow of the document allowing other elements to flow into it original position within the document.
For information on absolute and fixed positioning read this W3C Wiki page.
Relative Positioning
By using relative positioning the top, right, bottom, and left values are used to position the element relative the element's position within the flow of the container. Elements which follow the positioned element within the flow of the document do NOT re-position themselves to fill the void left by the relatively positioned element.
The z-index property
The z-index property determines the stack (z) order of the element. The higher the value assigned to the z-index property, the higher the element is located in the stack order. For example an img element with a z-index of 100 would appear to be in front of text located in a p element with a z-index of 50. All HTML elements have a default value of auto which is interpreted as 0.
Using Browser Dev Tools to Inspect CSS
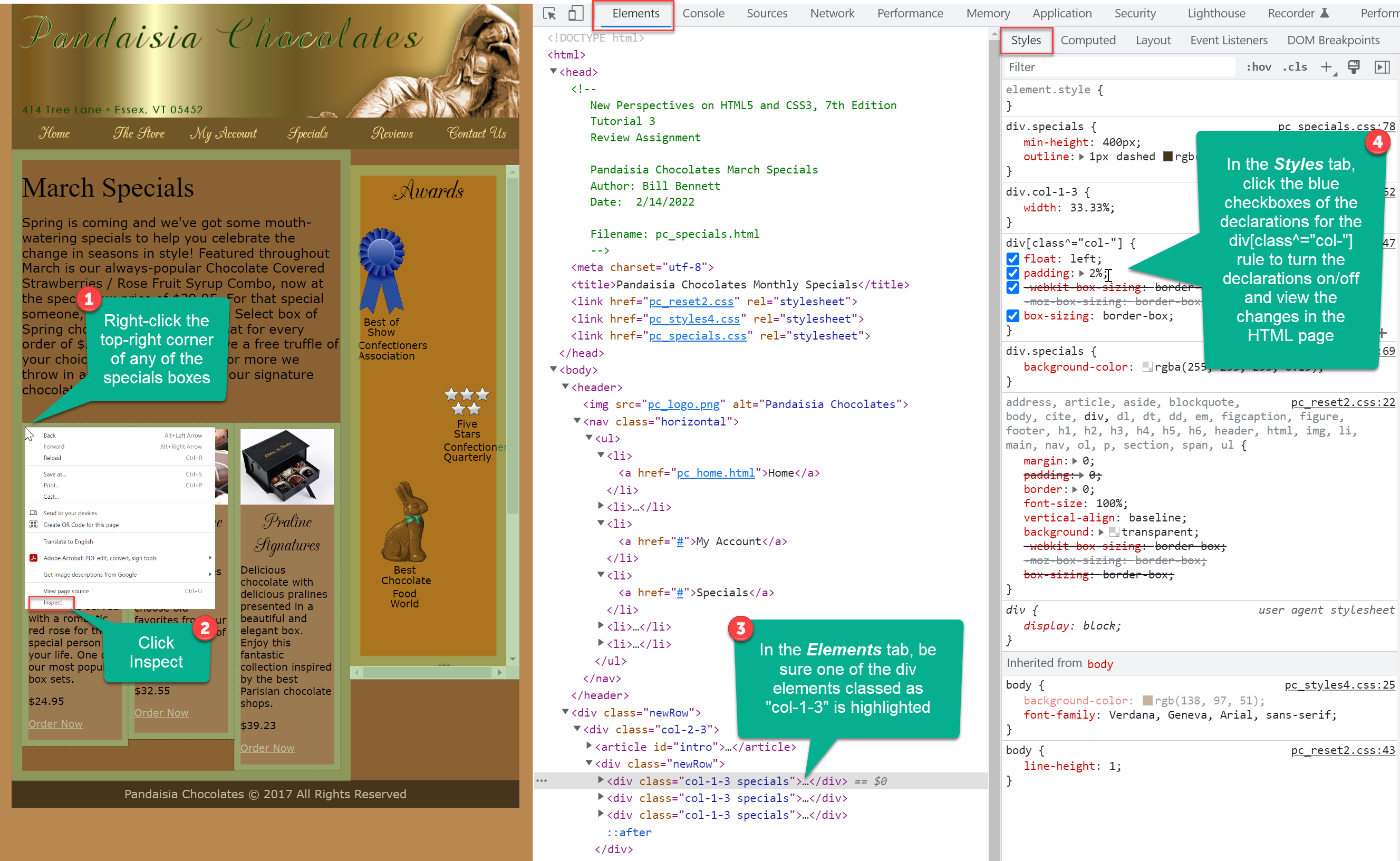
When you want to investigate a style issue in your Web page, your Web browser's Dev Tools can be quite handy. To open your browser's Dev Tools you can press F12 on your keyboard to open them. An even better way is to right-click on an HTML element in the page you are viewing and choose "Inspect" to open your browser's Dev Tools and see the HTML element you right-clicked on and the CSS styles that are being applied to it.
 Clcik image to view it bigger.
Clcik image to view it bigger.