Introduction
Razor is a markup syntax for embedding server-based code into webpages. The Razor syntax consists of Razor markup, C#, and HTML. Files containing Razor generally have a .cshtml file extension. Razor is also a view engine for ASP.NET MVC and a template engine. Razor code and ASP.NET inline code (code mixed with markup) both get compiled first and get turned into a temporary assembly before being executed. Thus, just like C# and VB.NET both compile to an intermediate language (IL) making them interchangeable, Razor and Inline code are both interchangeable as well. Razor syntax is a simple programming syntax for embedding server-based code in a web page. In a web page that uses the Razor syntax, there are two kinds of content:
-
client content
-
server code
Client content is the stuff you're used to in web pages: HTML markup (elements), style information such as CSS, maybe some client script such as JavaScript, and plain text. Razor syntax is a syntactical approach to adding decision making, looping, and other server code approaches in the View. It harkens back to the original Active Server Pages (ASP) approach that was around before the advent of the .NET Framework. Classic ASP had a mix of code and UI in a single page that would be run on the server to create the HTML that was sent to the client's browser. Razor supports the same approach — enabling UI logic to make some decisions based on the data with which the view is working.
Razor Technology Pyramid

Razor is an server-side markup language used to create dynamic web pages in conjunction with the C# programming language. Razor was in development in June 2010 and was released for Microsoft Visual Studio 2010 in January 2011.
Razor is a simple-syntax view engine and was released as part of MVC 3 and the WebMatrix tool set.
Razor became a component of AspNetWebStack and then became a part of ASP.NET Core.
 Figure 1: Generic Razor syntax example.
Figure 1: Generic Razor syntax example.
Razor allows you to easily mix code with markup in an HTML document as shown in figure 2.
 Figure 2: Razor Syntax example 2.
Figure 2: Razor Syntax example 2.
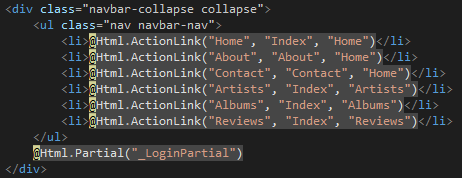
HTML Helpers
Using HTML.ActionLink() Method
ActionLink(string linkText, string actionName, string controllerName, object routeValues, object htmlAttributes)

Type of View Engines:
- WebForm
- Razor
- Bellevue
- Brail
- Hasic
- Ndjango
- NHaml
- NVelocityViewEngine
- SharpTiles, and many more
Links of Interest: