User Agents a.k.a. Web Browsers
In technical terms a User Agent is used as client software to retrieve and view content from a Web server. More commonly we know the User Agent by the name Web browser or just browser. If there were only one Web browser in
existence then life as a Web developer would be easy, but there isn't and it's not.
In the beginning there was Mosaic, soon followed by Netscape's Navigator, reportedly codenamed Mozilla killer (Mozilla). However, Netscape's reign lasted only a short time, in 1995 Microsoft decided to introduce their own Web browser, Internet Explorer. It wasn't long until Microsoft's Internet Explorer, which came free with every Microsoft operating system, was the most used Web browser in the world. Since then, Netscape has fallen on the scrap heap and other challengers to Microsoft's Web browser dominance have appeared on the scene. For many years Microsoft's Internet Explorer ranked supreme, but recently they have been challenged and in some cases, overtaken, by browsers like Mozilla Foundation's Firefox, Google's Chrome, Apple's Safari, and Opera.
An interesting note about Mozilla and Firefox is that its browser might have been better named Phoenix. First, because Mozilla was the code name for the defunct Netscape Navigator software project, and second since the Mozilla Foundation was started by former developer's of Netscape's Navigator software who took the old Navigator code,
resuscitated it, and released it as Firefox.
Web Browser Rankings
In most cases competition is good. Competition is what pushes Web browser developers to continually improve their product in order to keep their users satisfied in hopes that they won't stray and use another company's Web browser. However, what this means for Web developers is a mish-mash of Web browsers all with varying levels of support for various Internet standards. That is why it is important for Web developers to keep abreast of what Web browsers are out there, how popular they are, and how compatible they are with the developer's Web site(s). The best way to be sure your Web site will work in a particular Web browser is to view your content in that browser. It also helps to know which Web browsers use which Web browser engines, the software that controls how a Web page will look in a Web browser.
Below you will find some notes I copied from Wikipedia about what a Web browser engine is and which Web browsers use which engines.
⇑ Table of Contents
Web Browser Engines
Sometimes called a layout engine or rendering engine, a Web browser engine is a software component that takes marked up content (such as HTML, XML, image files, etc.) and formatting information (such as CSS, XSL, etc.) and displays the formatted content in the content area of the Web browser. It "paints" on the content area of a Web browser window, which is displayed on a digital display or printer. A web browser engine is typically embedded in web browsers, e-mail clients, on-line help systems or other applications that require the displaying (and editing) of web content.
Pasted from <http://en.wikipedia.org/wiki/Layout_engine>
Trident (also known as MSHTML)
The name of the layout engine for the Microsoft Windows version of Internet Explorer.
It was first introduced with the release of Internet Explorer version 4.0 in October 1997; it has been steadily upgraded and remains in use today. For versions 7 and 8 of Internet Explorer, Microsoft made significant changes to the Trident layout engine to improve compliance with web standards and add support for new technologies. With version
9 of Internet Explorer, Microsoft intends to comply with many modern web standards, and also intends to significantly update the layout engine to be more competitive and modern compared to other current layout engines.
Pasted from <http://en.wikipedia.org/wiki/Trident_(layout_engine)>
Gecko
A free and open source layout engine used in many applications developed by
Mozilla Foundation and the Mozilla Corporation (notably the
Firefox web browser), as well as in many other open source software projects.
It is designed to support open
Internet standards, and is used by different applications to display web pages and, in some cases, an application's
user interface itself (by rendering XUL). Gecko offers a rich programming
API that makes it suitable for a wide variety of roles in Internet-enabled applications, such as web browsers, content presentation, and
client/server.
Gecko is written in
C++ and is cross-platform, and runs on various
operating systems including BSDs,
Linux, Mac OS X,
Solaris, OS/2,
AIX, OpenVMS, and
Microsoft Windows. Its development is now overseen by the Mozilla Foundation and is licensed by a tri-license of the
Mozilla Public License (MPL), GNU General Public License (GPL) and
GNU Lesser General Public License (LGPL).
Gecko is the second most-popular layout engine on the World Wide Web, after
Trident (used by Internet Explorer for Windows since
version 4), and followed by WebKit (used by
Safari and Google Chrome) and
Presto (used by Opera).
Pasted from <http://en.wikipedia.org/wiki/Gecko_(layout_engine)>
KHTML
The HTML layout engine developed by the KDE project. It is the engine used by the
Konqueror web browser. A forked version of KHTML called
WebKit is used by several web browsers, among them Safari and
Google Chrome. Distributed under the terms of the GNU Lesser General Public License, KHTML is
free software.
Built on the KPart framework and written in
C++, KHTML has relatively good support for Web standards. To render as many pages as possible, some extra abilities and quirks from
Internet Explorer are also supported, even though those are non-standard.
Pasted from <http://en.wikipedia.org/wiki/KHTML>
WebKit
A layout engine designed to allow web browsers to render web pages. WebKit powers Apple Safari and Google Chrome and by August 2011 held nearly 30% of desktop
browser market share between them. It is also used as the basis for the experimental browser included with the Amazon Kindle ebook reader, as well as the default browser in the iOS and Android mobile operating systems. The WebKit engine provides a set of classes to display web content in windows, and implements browser features such as following links when clicked by the user, managing a back-forward list, and managing a history of pages recently visited.
WebKit was originally derived by Apple Inc. from the Konqueror browser's KHTML software library for use as the engine of Safari web browser, and has now been further developed by individuals from KDE, Apple Inc., Nokia, Google, Bitstream, Torch Mobile, Samsung, Igalia, and others. Mac OS X, Windows, GNU/Linux, and some other Unix-like operating systems are supported by the project.
WebKit's WebCore and JavaScriptCore components are available under the GNU Lesser General Public License, and the rest of WebKit is available under a BSD-style license.
Pasted from <http://en.wikipedia.org/wiki/WebKit>
Presto
Layout engine for later versions of the Opera web browser (developed by Opera Software). After several public betas and technical previews, it was released on January 28, 2003 in Opera 7 for Windows, and as of Opera 11 it is still in use. Presto is dynamic: the page or parts of it can be re-rendered in response to DOM and script events. Presto is available only as a part of Opera browser or related products; the source or binary (DLL) forms of the engine are not publicly available. Subsequent releases have seen a number of bugs fixed and optimisations to improve the speed of the ECMAScript (JavaScript) engine.
Pasted from <http://en.wikipedia.org/wiki/Presto_(layout_engine)>
⇑ Table of Contents
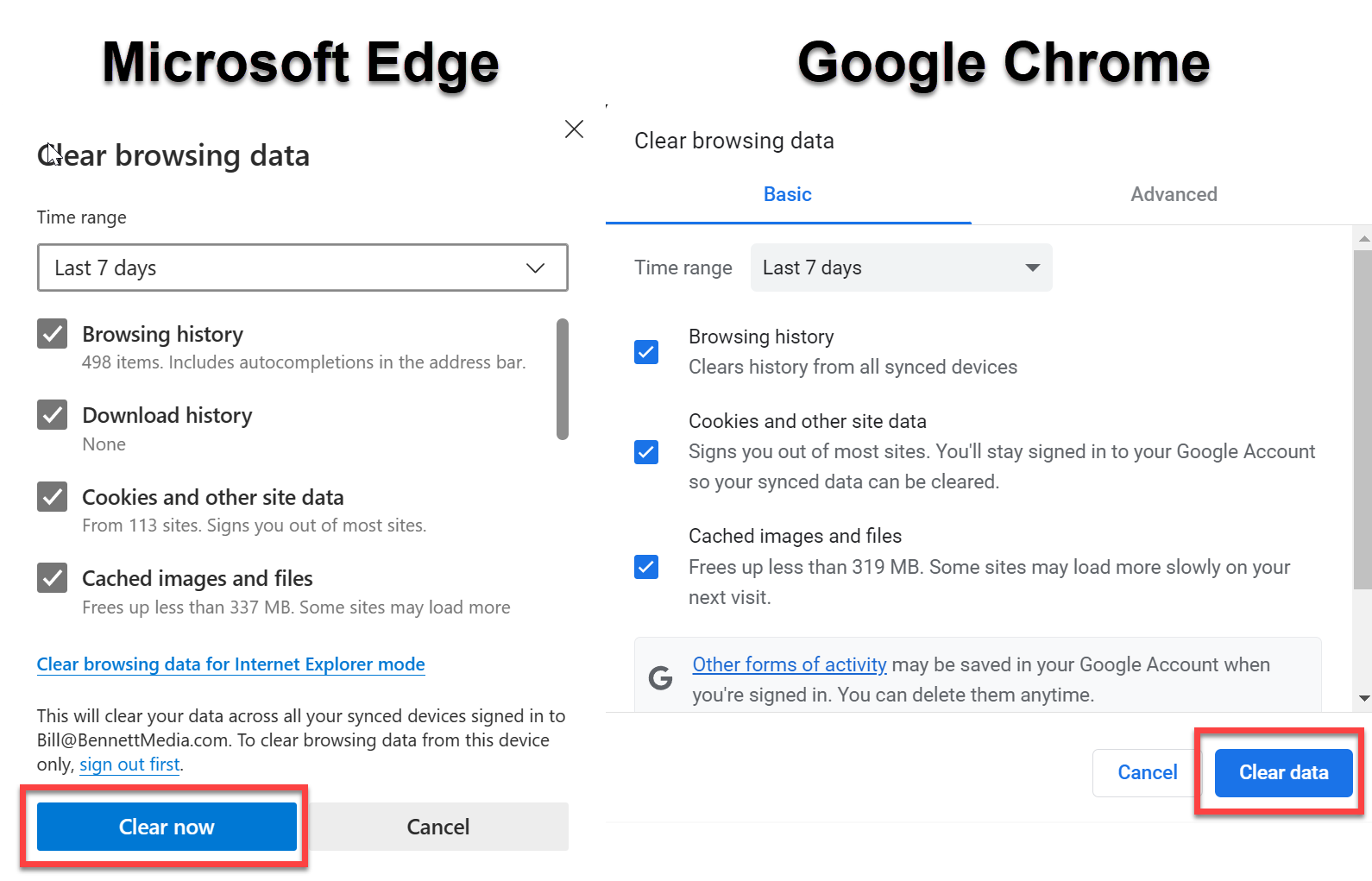
Clearing Your Web Browser's Cache
Sometimes when you want to view changes made to a CSS stylesheet after publishing it to your Web server, you don;t see the changes showing up when you refresh a Wb page that uses that stylesheet. Usually the cause of this issue is that your Web browser is still caching the previeous version of the stylesheet. To fix this issue you will need to clear your Web browsers cache to force it to load the updated stylesheet.
Most modern Web browsers let you quickly clear their cache by pressing Ctrl+Alt+Del on your keyboard.

Links of Interest