Introduction to URLs
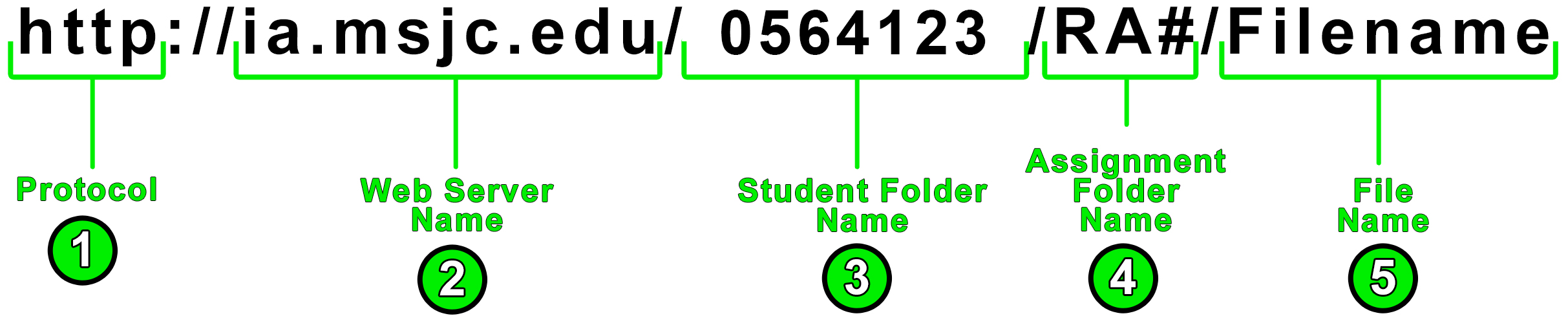
A Uniform Resource Locater or URL is just a fancy way of saying "Web address." So a URL is no different than any address you have ever typed into a Web browser, i.e. http://www.msjc.edu. URLs are not case-sensitive, so you can type them in all upper-case, all lower-case, or mixed case - it makes no difference. For the purposes of this tutorial we can break a URL into five main components:
- Protocol (Scheme)
- Web Server Name
- Student Folder Name
- Assignment Folder Name
- File Name

The sections that follow provide a more detailed explanation of each component of the URL.
⇑Table of Contents
1. Protocol
The protocol, officially defined as "scheme" in RFC 3986, tells your Web browser what "data communication language" to use when sending and receiving messages to and from the server identified after the :// (URL component #2). Web browsers actually support many different data communication languages (protocols), however in your MSJC CIS Internet Authoring (IA) classes it will always be the HyperText Transfer Protocol "HTTP" that you will use for retrieving files from the IA student Web server. The protocol letters e.g. "http", should always be followed by a colon ":" and two forward slashes "//". So for the protocol (URL component #1) always type "HTTP://" for your IA assignment submissions and you'll have it correct. If your IA assignment URL begins with "FTP" or "File" it WILL NOT WORK, for IA course purposes it must ALWAYS begin with HTTP://.
⇑Table of Contents
2. Web Server Name
Technically what is labeled "Web Server Name (2)" in the image, is the hostname of a an Internet accessible server combined with the name of the second-level and top-level domains where the server is located in the Internet "phone book;" officially this "phone book" is a collection of relational database management systems (RDBMS) known as the Domain Name System or DNS. DNS is nothing more than a mechanism which searches its collection of data tables for the server.domain.tld name combination and returns the IP address of that server to the application which requested the information. It's kind of like looking in a phone book for your last name + first name + street address combination to find your phone number (for those that are familiar with phone books; for those that aren't, think of DNS like the "contacts" on your mobile device if it contained all of the IP addresses of all of the publicly accessible Internet-connected servers in the world).
In the case of the Student Web server, "IA" is its hostname (short for Internet Authoring), and it is a member of a secondary level domain named "MSJC" which is a member of the Top Level Domain (TLD) "EDU". Put it all together and you have a way of uniquely referencing the Student Web server by name amongst the millions of servers that make up the Internet; in our case it's IA.MSJC.EDU.
⇑Table of Contents
3. Student Folder Name
After the Web server name add a forward slash and then type your student folder name. Your student folder name is your 7-digit student ID number. As you can see in the example graphic,my (bogus) student ID number is 0564123, so I type a forward-slash then 0564123 like this /0564123 for my student folder name.
⇑Table of Contents
4. Assignment Folder Name
All of the files you will use to complete your Review assignments are organized into folders based on the chapters (tutorials) in your textbook, i.e. RA1, RA2, etc. The "RA" folder will contain supporting files like images, text files, audio files, videos files, etc. that you will use to complete the Review assignment. As far as your URL is concerned, it is important to type in the correct assignment folder name in your URL so that you and your instructor will be viewing and evaluating the correct Review assignment. Also, remember to put a forward slash between your Student Folder name and your Assignment Folder name like this: /0564123/RA1, assuming you want the instructor to view an HTML page located in the folder containing the files you published for the first Review assignment.
⇑Table of Contents
5. File Names
File Name is the name of the HTML file that is the starting page or "Home Page" for the assignment. Some Review assignments, like RA1, only have one HTML page, e.g. the name of the Tutorial.01 Review assignment's HTML file is mp_index.html, so that is the name of the file you add to your URL. In some Review assignments there will be more than one HTML page, in that case add the name of the file that is the starting page or "Home Page" for the assignment to your URL. This is the Web browser's way of telling the Web server "here is the specific page I want you to retrieve and return to my Web browser."
⇑Table of Contents
Links of Interest
⇑Table of Contents