CSS Selectors
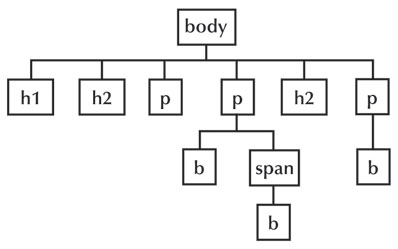
CSS selectors are patterns that match against elements in a tree, and as such form one of several technologies that can be used to select nodes in an HTML or XML document. Selectors have been optimized for use with HTML and XML, and are designed to be usable in performance-critical code. Figure 1 depicts the hierarchical structure of an HTML document. Each one of the boxes you see in the figure represents a node in the HTML document. Body is the parent node and all the rest are descendant nodes, also known as child nodes, to body. All nodes at the same level in the hierarchy are referred to as siblings of each other. for example, the nodes at the second level, h1, h2, p, p, h2, and p are all siblings to each other and body is their parent node, also referred to as an ancestor node.
 Figure 1: Example tree view of an HTML document.
⇑ Table of Contents
Figure 1: Example tree view of an HTML document.
⇑ Table of Contents
Selector Patterns
Table 1: Selector Types
| Selector |
Description |
Type |
| * |
Matches any element in the hierarchy. |
wildcard |
| e |
Matches any element, e, in the hierarchy. |
type |
| e1, e2, e3, ... |
Matches the group of elements: e1, e2, e3, ... |
group |
| e f |
Matches any element, f, that is a descendant of an element e. |
descendant combinator |
| e > f |
Matches any element, f, that is a direct child of an element e. |
child combinator |
| e + f |
Matches any element, f, that is immediately preceded by a sibling element, e. |
adjacent sibling combinator |
| e ~ f |
Matches any element, f, following an "e" element. |
general sibling combinator |
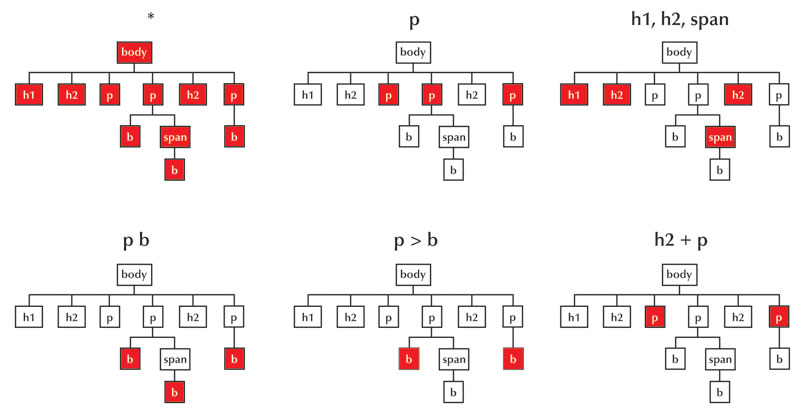
 Figure 2: Selector Examples
Figure 2: Selector Examples
Universal Selector
The * character is used as a "wildcard" or universal selector. Creating a CSS rule using only the * as the selector will select every single element in the HTML document tree; this would include the <body> element. You can reduce the scope by placing a type selector first, like body *, this selector would target only the elements inside of the body — but not the <body> element itself.
Type Selectors
Type selectors allow you to create selectors which represent the HTML elements in a page. For example the selector p would target all paragraph elements in the page if it were used as a selector to create a CSS rule in a stylesheet embbeded in the page. Any style properties you declare values for in the declaration portion of this CSS rule would be applied to the content of every paragraph element.
Class Selectors
Class selectors are used to refer to elements which have been assigned a particular value for its class attribute. For example, using the selector .myClass would target all elements that had their class attribute assigned the value of "myClass". However, p.myClass would target only paragraph elements which had their class attribute set to "myClass" like this: <p class="myClass">some text</p>. Notice that class selectors begin with a period "." followed by the class name value being targeted. This convention is used to make CSS selectors types distinctly unique. If the CSS selector identifier begins with a period, you know immediately it is referring to a class type as opposed to a type selector, or id selector.
Note: CSS is case-sensitive so be sure the value assigned to the class matches the value used in the CSS rule selector.
Id Selectors
Id selectors are used to target elements by their "id" attribute. Since no id value can be duplicated within an HTML document, this selector type is very specific about the element or group of elements being targeted. Id selectors begin with a hash tag followed by the id value being targeted; e.g. #id_value.
Attribute Selectors
Attribute selectors allow you to create CSS selectors that are based on the attributes of an HTML element and values which are assigned to those attributes.
| Selector |
Description |
Example |
Interpretation |
| e [att] |
The element contains the att attribute |
a [href] |
Matches hypertext (anchor) elements containing the href attribute |
| e [att="val"] |
The element's att attribute equals val |
a [href="default.htm"] |
Matches hypertext (anchor) elements whose href attribute equals "default.htm" |
| e [att~="val"] |
The element's att attribute value is a space-separated list of words, on of which is exactly val |
a [rel~="index"] |
Matches hypertext (anchor) elements whose rel attribute contains the word "index" |
| e [att|="val"] |
The element's att attribute value is a hyphen-separated list of words beginning with val |
p [id]|="first"] |
Matches paragraphs whose id attribute starts with the word "first" in a hyphen-separated list of words |
| e [att^="val"] |
The element's att attribute begins with val (CSS3) |
a [rel^="prev"] |
Matches hypertext (anchor) elements whose rel attribute begins with "prev" |
| e [att$="val"] |
The element's att attribtue ends with val (CSS3) |
a [href$="org"] |
Matches hypertext (anchor) elements whose href attribute ends with "org" |
| e [att*="val"] |
The element's att attribute contains the value val (CSS3) |
a [href*="faq"] |
Matches hypertext (anchor) elements whose href attribute contains the text string "faq" |
Table 2: Attribute selectors.
⇑ Table of Contents
Combinators
Combinators let you be more precise about how you select the HTML elements which you want to apply CSS rules to. Every HTML document has a hierarchical structure to it based on how the HTML elements are encapsulated inside one another. The <body> section of an HTML document encapsulates all of the HTML elements which make up the content of a Web page. Figure 1 visually represents this hierarchical structure. The figure shows <body> at the top of the hierarchy followed by an <h1> element, then an <h2> element, two <p> elements, another <h2> element and one more <p> element at the second level of the tree. Notice that the second <p> at the second level encapsulates a <b> element and a <span> element inside of it, and the <span> element is encapsulating another <b> element. In addition, the last <p> element at the second level is encapsulating a <b> element as well. With this hierarchy in mind we can now be more precise about how we define which elements on the page we want to apply a CSS rule to. Let's say you want make the text inside of the bottom level <b> element red in color. When creating your CSS selector you would reference that specific element like this: span b, so your CSS rule would be span b {color:red}. If there were more than one span element in the document you could be more specific with your selector like this: p span b
Descendant Combinator
The descendant combinator — typically represented by a single space ( ) character — combines two selectors such that elements matched by the second selector are selected if they have an ancestor element matching the first selector. Selectors that utilize a descendant combinator are called descendant selectors.
/* List items that are descendants of the "my-things" list */
ul.my-things li {
margin: 2em;
}
Child Combinator
The child combinator (>) is placed between two CSS selectors. It matches only those elements matched by the second selector that are the children of elements matched by the first.
/* List items that are children of the "my-things" list */
ul.my-things > li {
margin: 2em;
}
Adjacent Sibling Combinator
The adjacent sibling combinator (+) separates two selectors and matches the second element only if it immediately follows the first element, and both are children of the same parent element.
/* Paragraphs that come immediately after any image */
img + p {
font-style: bold;
}
General Sibling Combinator
The general sibling combinator (~) separates two selectors and matches the second element only if it follows the first element (though not necessarily immediately), and both are children of the same parent element.
/* Paragraphs that are siblings of and subsequent to any image */
img ~ p {
color: red;
}
⇑ Table of Contents
Pseudo-Classes
View the list of pseudo-classes on the W3C Website.
Pseudo-Elements
View the list of pseudo-elements on the W3C Website.