Getting Started on Your First Tutorial
Open your CSIS 115A textbook to page HTML 1 and start reading. When you get to page HTML 8 you will begin the hands-on portion of the tutorial by editing your first Web page. As long as you have your CSIS 115A Web site open in Visual Studio (or other IDE of choice), you will find the files needed to complete the step-by-step instructions for Tutorial 1 located in the html01/tutorial folder in the VS Solution Explorer.
In the tan box on page HTML 8 (HTML 7 in the eBook version), you will be asked to open your editor (Visual Studio or other IDE) and then to open the ct_start.html file. Again, before continuing, make sure your IDE of choice is open and your CSIS 115a Web site is open in it. If you need help opening your CSIS115A
site please review the How to Open a Web site tutorial.
To open the ct_start.html file from the VS Solution Explorer, expand open the html01 folder by clicking on the right-facing triangle in from of it, then expand the tutorial folder by clicking the right-facing arrow in front of it. You should now see all of the files in the html01/tutorial folder including the ct_start.html file. Double-click on the ct_start.html file to open it in the VS Document window.
If the ct_start.html document does not open in Source view use the View buttons  located at the very bottom of the Document window to change your view of the document to Source.
located at the very bottom of the Document window to change your view of the document to Source.
Follow the steps in the tan box on page HTML 8. Continue by reading the text in your textbook, then follow the instructions indicated on pages HTML 12-13.
⇑ Table of Contents
Previewing an HTML File in a Web Browser from Visual Studio
You can preview the Web page you are
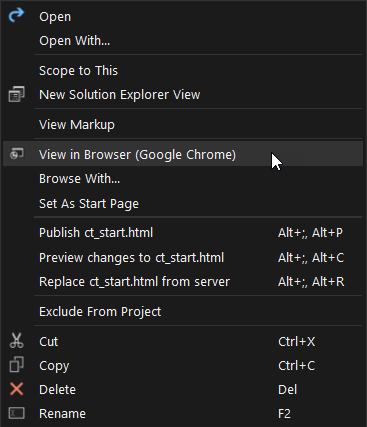
editing in Visual Studio at any time by holding down the Ctrl & Shift keys while pressing the letter "W" on your keyboard -or- by right-clicking on the HTML file you want to preview in the Visual Studio Solution Explorer and choosing View in Browser (browser name) from the fly-out (Context) menu. Your
default Web browser will open and display your Web page in its current
state.
 Figure 1: Solution Explorer context menu with View in Browser highlighted.
⇑ Table of Contents
Figure 1: Solution Explorer context menu with View in Browser highlighted.
⇑ Table of Contents
Adding a New HTML File to the HTML01/Tutorial Folder
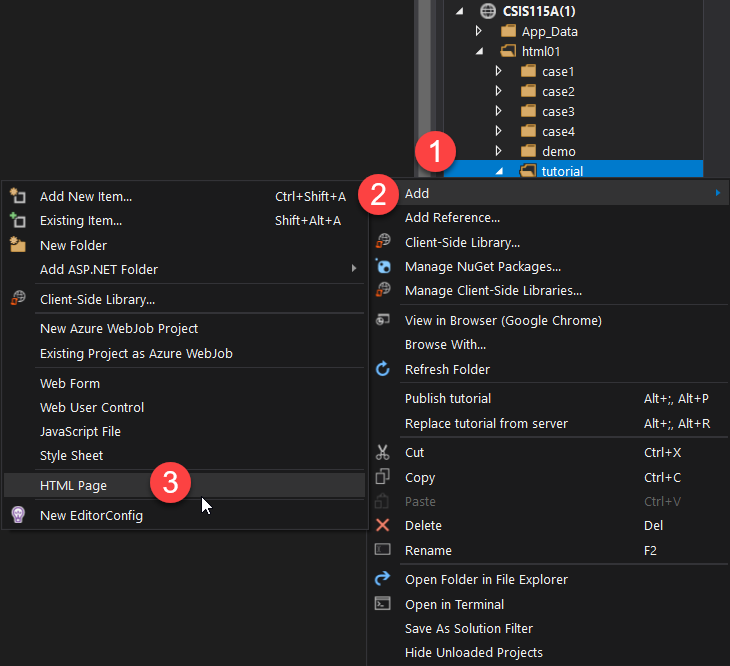
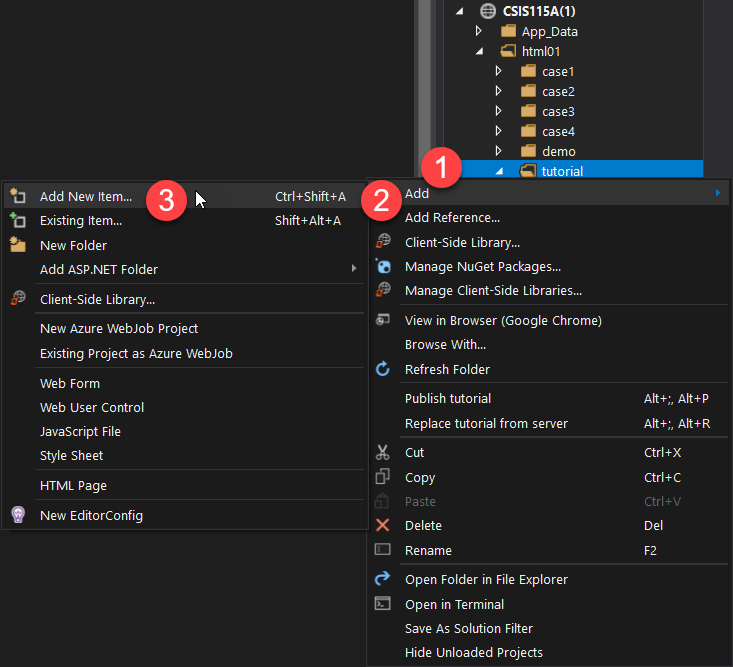
On page HTML 14 you are asked to create a new HTML file in your HTML01/tutorial folder. To do this, in the Visual Studio Solution Explorer, (1) right-click on the tutorial folder, (2) click Add from the context menu that appears, (3) then click HTML Page option from the fly-out menu that appears.
 Figure 2: Steps for adding a new HTML file to the HTML01/tutorial folder.
Figure 2: Steps for adding a new HTML file to the HTML01/tutorial folder.
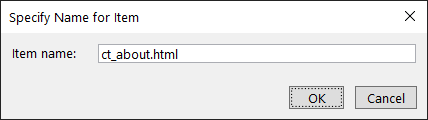
In the dialog box that appears type ct_about.html , then click the OK button to add the new page to your HTML01/tutorial folder. The new file should open in your Visual Studio Document window.
 Figure 3: Specify Name for Item dialog box.
Figure 3: Specify Name for Item dialog box.
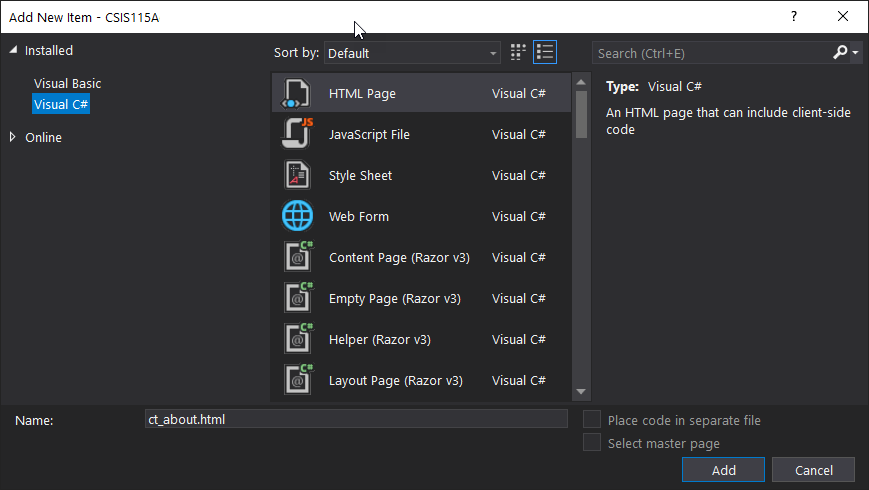
If the HTML Page option does not appear on the fly-out menu after clicking Add on the context menu, click on the Add New Item... at the top of the flyout menu (see figure 4), then choose HTML Page from the dialog box that appears and type ct_about.html in the Name input at the bottom of the dialog box, then click the Add button to add the page to your HTML01/tutorial folder. The new file should open in you Visual Studio Document window.
 Figure 4: Alternately you can click the Add New Item option to see a list of all document option choices available.
Figure 4: Alternately you can click the Add New Item option to see a list of all document option choices available.
 Figure 5: The Add New Item dialog box listing all available document choices.
Figure 5: The Add New Item dialog box listing all available document choices.
After that, read the next section of text until you reach the next tan box, follow the instructions, etc., etc. Follow this routine of
reading your textbook and editing your HTML file throughout the rest of
Tutorial 1.
When you reach the end of Tutorial 1 you should have a Web page that looks
like image in figure 6.
 Figure 6: This is what your page should look like when you have completed the all the steps in Tutorial 1.
Figure 6: This is what your page should look like when you have completed the all the steps in Tutorial 1.
Remember, DO NOT publish your Tutorial 1 files to the Student Web server. You won't need to publish any files until you complete your first Review Assignment.
You want to complete this tutorial so that you will be prepared to complete the Review Assignment for Tutorial 1 (RA1) see Syllabus for when the RA1 assignment must be published and it's URL posted to Canvas by.
If you have any problems understanding or completing
the steps listed above please email me immediately and briefly explain
what problems you are experiencing. Be sure to follow the CIS email policy and put CSIS 115A and your section number in
the subject of your email.